Jul 30, 2014
Technology环境: ArchLinux
准备
ArchLinux上安装git 和 ruby:
$ sudo pacman -S git ruby
安装rvm, 因为我用代理的缘故,所以使用了-k --insecure 选项,如果你的网络未收到任何阻挠,推荐你使用curl -L https://get.rvm.io | bash -s stable --ruby:
$ echo insecure >> ~/.curlrc
$ curl -k --insecure -L https://get.rvm.io | bash -s stable --ruby
重新登录终端:
[root@archi386 ~]# which rvm
/usr/local/rvm/bin/rvm
[root@archi386 ~]# rvm install 1.9.3
[root@archi386 ~]# rvm use 1.9.3
Using /usr/local/rvm/gems/ruby-1.9.3-p547
[root@archi386 ~]# rvm rubygems latest
Rubygems 2.2.2 already available in installed ruby, skipping installation, use --force to reinstall.
在上面的步骤后,你可以运行下列命令,确认自己的ruby版本是1.9.3
[root@archi386 ~]# ruby --version
ruby 1.9.3p547 (2014-05-14 revision 45962) [i686-linux]
在你定义的目录里, 安装Octopress:
$ git clone git://github.com/imathis/octopress.git octopress
$ cd octopress
$ gem install bundler
$ bundle install
接下来,安装默认的主题:
rake install
补充:在ArchLinux上,需要更改Gemfile: 添加下面两行:
gem 'therubyracer'
gem 'execjs'
而后执行bundle install后方可运行rake generate.
Github
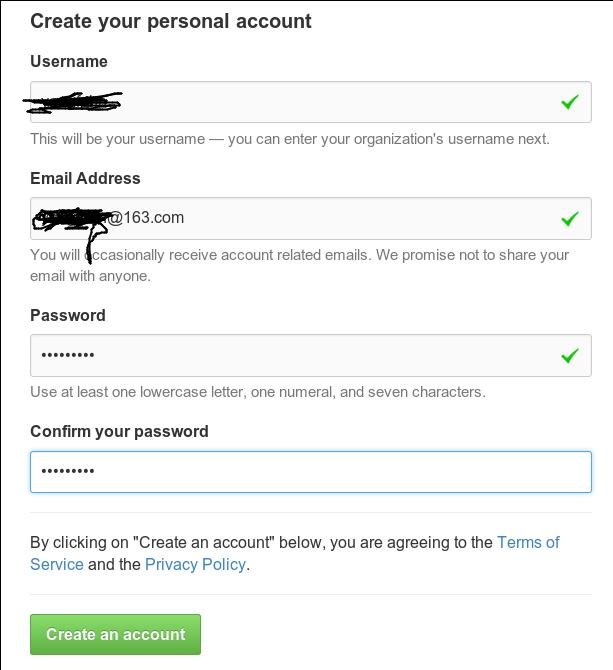
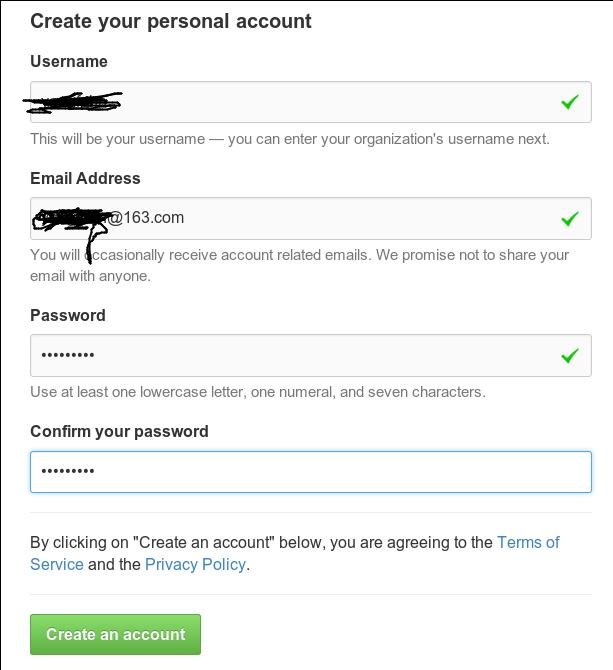
申请新的github帐号:
到https://github.com/join申请你的github帐号, 提供一个例子如下:

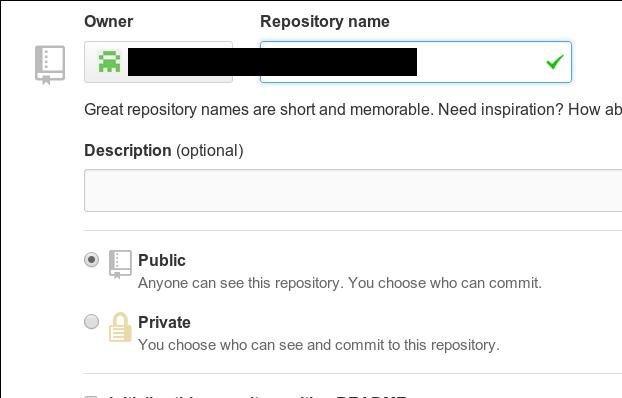
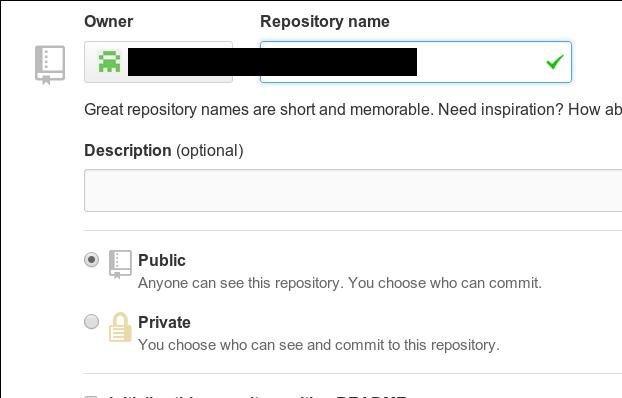
创建一个新的代码仓库:

取名:

如果要使用github的托管网页服务,需要让你的邮箱通过验证。
部署博客
运行下列命令后,照着格式填写诸如’git@github.com:maofphn/maofphn.github.io.git`的地址。
$ rake setup_github_pages
生成和部署博客:
$ rake generate
$ rake deploy
而后访问http://maofphn.github.io就可以看到生成的网站了。
要写新博文,用下列命令:
$ rake new_post["文章标题"]
生成的是markdown文件,所以你需要熟悉markdown语法,这里有个作弊手册:
https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
Trouble Shooting
In ubuntu, you need to intall ruby-dev first, then you could use bundle install for building the local repository.
Or you will met:
Error: failed to build gem native extension
If you met following error,
YAML Exception reading index.markdown: invalid byte sequence in US-ASCII
Then you should do following:
# For using bundle
export LANG=en_US.UTF-8
export LANGUAGE=en_US.UTF-8
export LC_ALL=en_US.UTF-8
Jul 20, 2014
TechnologyThe video card crash problem is caused by acceleration method chosen. My ArchLinux Installed on 2013.06.30, while at that time the default acceleration method is uxa, but now most of it uses sna. So if I choose sna instead of uxa, then problem will be solved.
[Trusty@~]$ cat /var/log/Xorg.0.log | grep -i uxa
[ 7841.603] (**) intel(0): Option "AccelMethod" "uxa"
[ 7841.638] (II) UXA(0): Driver registered support for the following operations:
[ 7841.638] (II) intel(0): Use legacy UXA acceleration.
[Trusty@~]$ vim at /etc/X11/xorg.conf.d/20-intel.conf
2 files to edit
[Trusty@~]$ sudo vim /etc/X11/xorg.conf.d/20-intel.conf
[Trusty@~]$ cat /etc/X11/xorg.conf.d/20-intel.conf
Section "Device"
Identifier "Intel Graphics"
Driver "intel"
Option "AccelMethod" "sna"
EndSection
After Reboot, view the result. :
[Trusty@~]$ cat /var/log/Xorg.0.log | grep -i sna
[ 73.402] (**) intel(0): Option "AccelMethod" "sna"
[ 73.532] (II) intel(0): SNA initialized with Sandybridge (gen6, gt2) backend
[Trusty@~]$ cat /var/log/Xorg.0.log | grep -i uxa
Hope crash won’t happen again.
Jul 12, 2014
TechnologyInstall vim-jade via:
Bundle 'digitaltoad/vim-jade'
Then in vim type :BundleInstall this will automatically install the plugin of vim-jade.
Enable the Highlight of jade file via:
au BufNewFile,BufRead,BufReadPost *.jade set filetype=jade
Now everytime you open jade file, it will be automatically be highlighted.
Jul 12, 2014
TechnologyGet the timstamp of the record
ObjectID could automatically store the insert timestamp, see following command:
> db.usercollection.find().pretty()
........
........
> ObjectId("53be4e7eb5ca215e38c5f651").getTimestamp()
ISODate("2014-07-10T08:27:42Z")
> ObjectId("53be4e7cb5ca215e38c5f650").getTimestamp()
ISODate("2014-07-10T08:27:40Z")
Run following commands to get the timestamp since 1970:
> day=new Date()
Sat Jul 12 2014 21:15:10 GMT+0800 (CST)
> day
Sat Jul 12 2014 21:15:10 GMT+0800 (CST)
> day.getTime()
1405170910049
The date which we fetched should be multiply 1000.
And write a for loop for getting out the real date:
// helper function
function getDate(d) {
return new Date(d);
}
console.log("@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@");
// Refers to 1405170910049
// WhatWeGet 1405170047
// Should multiply 1000, Print out all of the timestamp
for ( kk = 1; kk < 24; kk++)
{
console.log(getDate(date_data[kk]*1000));
}
Print the type of the variable:
console.log(typeof (#{weatherlist[3].Temperature}));
Jul 9, 2014
TechnologyAdd packages dependencies:
"dependencies": {
"express": "^4.5.1",
"logfmt": "^1.1.2",
"static-favicon": "~1.0.0",
"morgan": "~1.0.0",
"cookie-parser": "~1.0.1",
"body-parser": "~1.0.0",
"debug": "~0.7.4",
"jade": "~1.3.0",
"mongodb": "*",
"monk": "*"
},
Then npm install to install the dependencies.
Install the package and save the version in package.json:
npm install forecast --save
npm install cron --save
npm install http --save
npm install cheerio --save
Merge the TestNanjing.js and web.js file, let the fetch to be a function, or to be module.